dezembro 9, 2024
Novo site SGPam
Categories:
Tags:
- ClienteSaint-Gobain Canalização
- Sitehttps://www.sgpam.com.br/
- SkillsFigma, Miro, Teste com usuário
- Ano2023
Sobre o desafio
O projeto apresentou desafios significativos devido à complexidade do site atual, que abrigava uma vasta quantidade de produtos, conteúdos técnicos e informativos. O público-alvo, composto majoritariamente por usuários com pouca familiaridade com tecnologia, enfrentava dificuldades para navegar e localizar as informações necessárias. Além disso, a arquitetura da informação existente era desorganizada e pouco intuitiva, tornando o fluxo de navegação confuso e ineficaz.
Enquanto Manuela Halluli liderava o trabalho em UX, concentrei-me em estruturar a arquitetura da informação e desenvolver o design da interface (UI), utilizando wireframes, prototipagem em Figma e padrões responsivos para garantir uma experiência otimizada em todos os dispositivos.
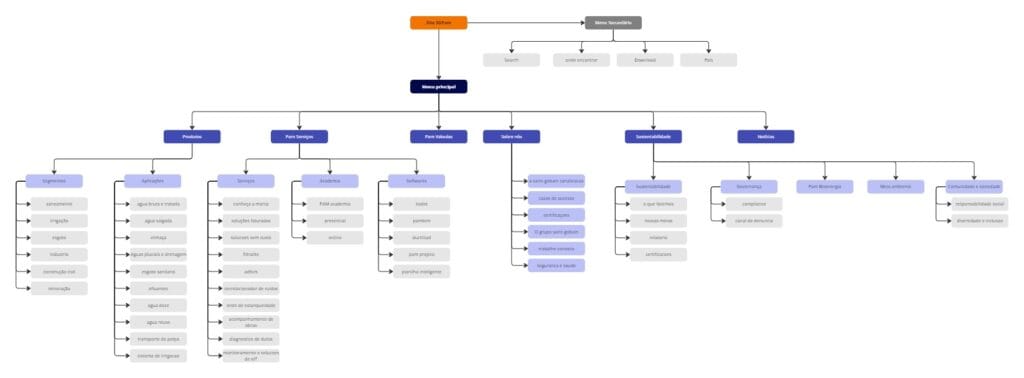
Nova Arquitetura da Informação
Para superar esses desafios, realizamos um estudo aprofundado para entender as necessidades dos usuários e do negócio. Com foco em boas práticas de arquitetura da informação, a estrutura do site foi reorganizada de forma semântica e hierárquica, melhorando a navegabilidade e a encontrabilidade do conteúdo.

- Reorganização semântica das páginas, agrupando informações correlacionadas de forma intuitiva.
- Integração de produtos e materiais técnicos para oferecer uma experiência fluida e evitar duplicidade de informações.
- Implementação de uma navegação hierárquica clara e menus que priorizam as categorias mais relevantes, reduzindo a necessidade de cliques desnecessários.
- Criação de um sistema de busca eficiente e filtros intuitivos para localizar produtos e documentos técnicos rapidamente.


Resultado
O novo site trouxe ganhos significativos para a SGPam:
- Melhoria na experiência do usuário (UX): Os usuários passaram a encontrar as informações de forma rápida e intuitiva, resultando em maior satisfação e confiança.
- Aumento do engajamento: A interligação entre produtos e materiais técnicos ajudou a manter os usuários mais tempo no site, explorando o conteúdo de forma organizada.
- Otimização para resultados de negócio: A estrutura clara facilitou o processo de tomada de decisão dos clientes, aumentando o interesse pelos produtos e serviços da SGPam.
- Acessibilidade e inclusão: A interface foi projetada para ser intuitiva, mesmo para usuários com pouca experiência digital, ampliando o alcance da empresa.
O projeto se destacou por alinhar design funcional e estratégia de conteúdo, criando um site que não apenas atende às necessidades dos usuários, mas também reforça a presença digital da SGPam no mercado.
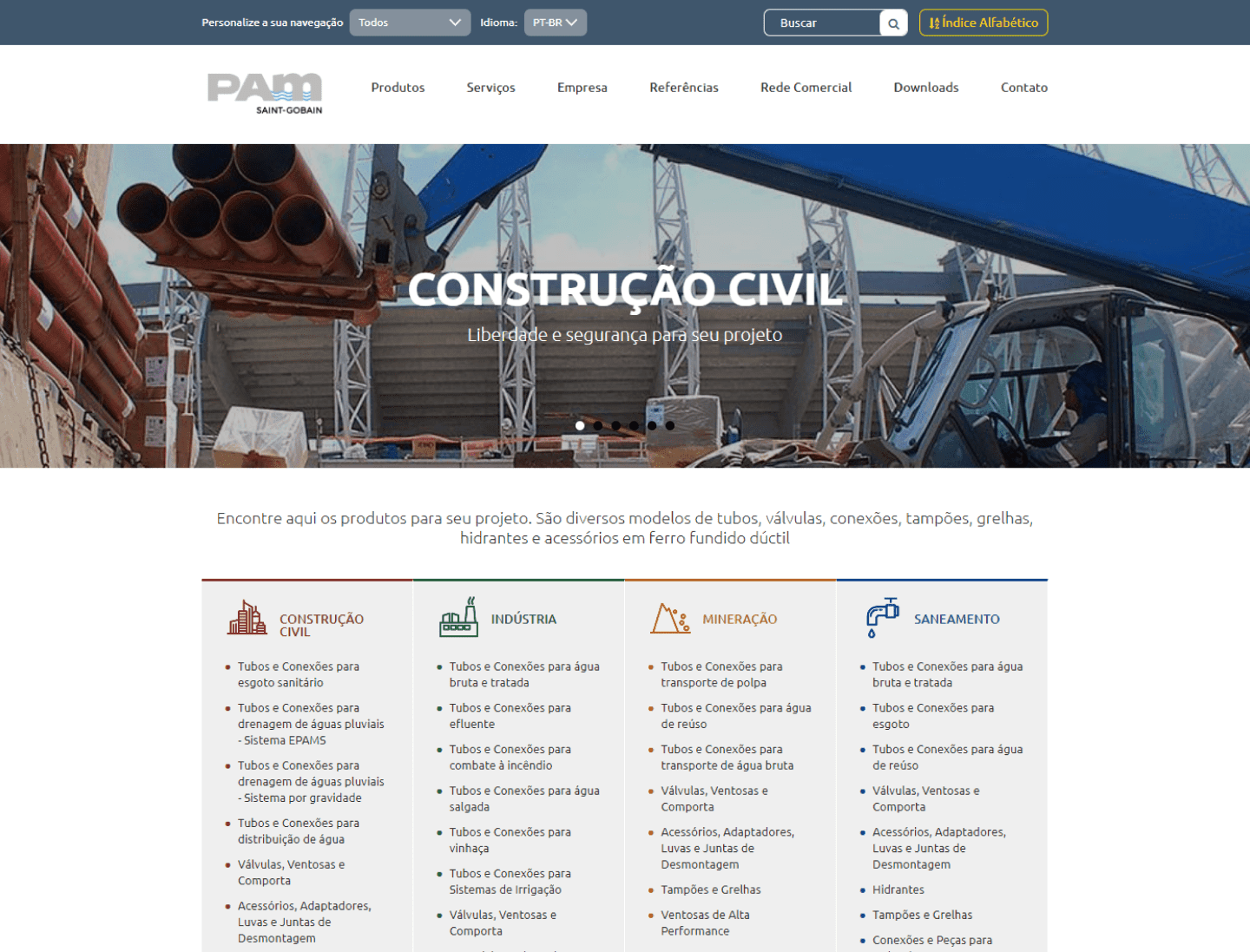
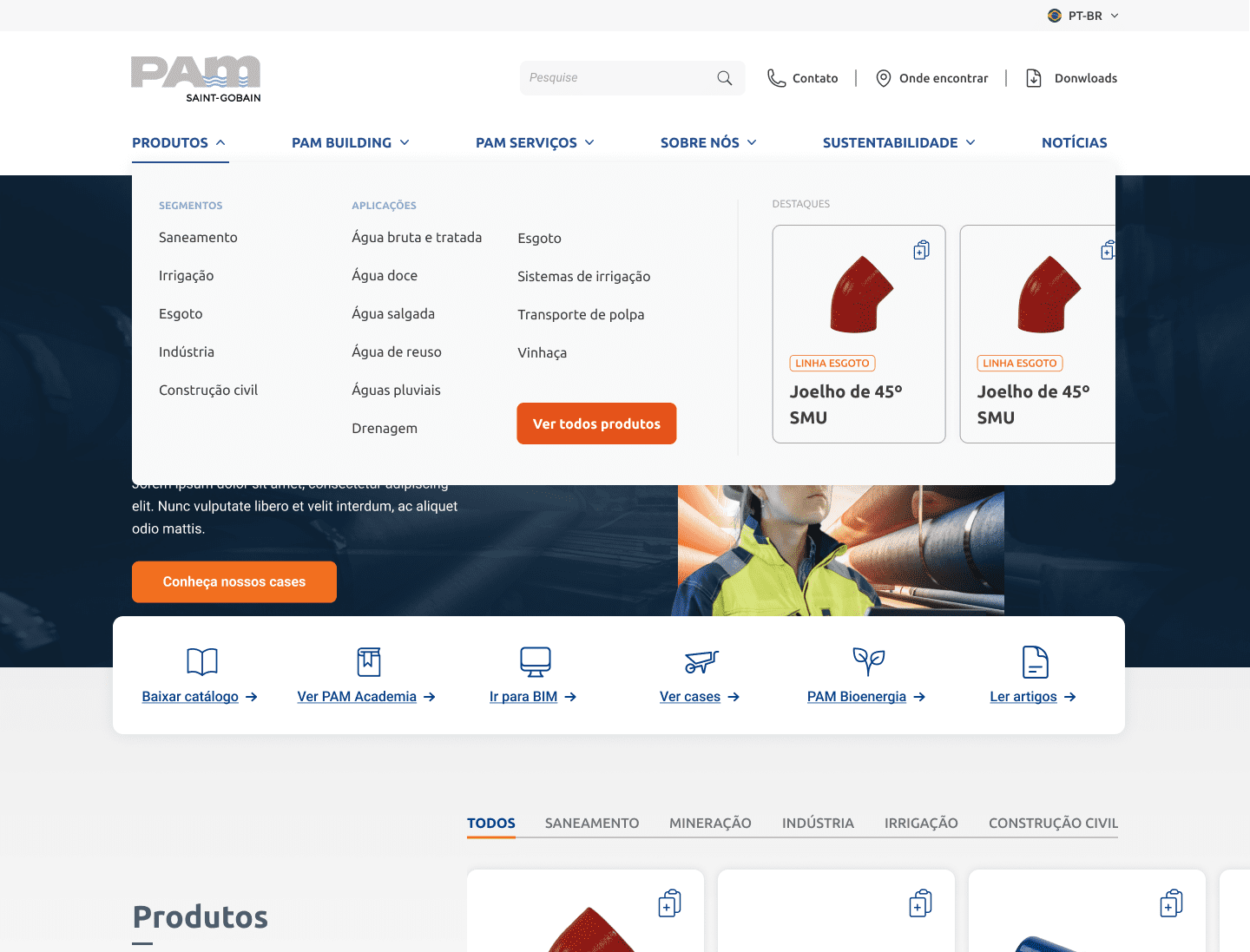
UI Design
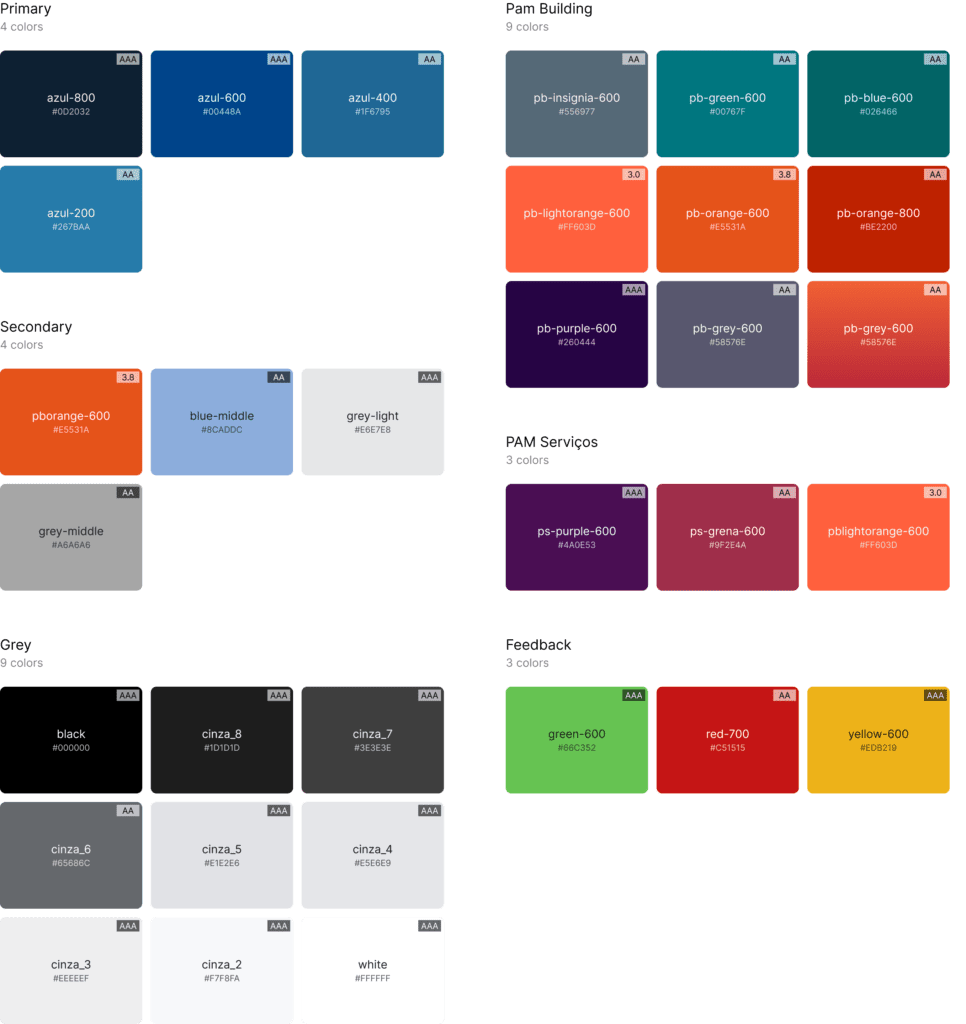
Cores

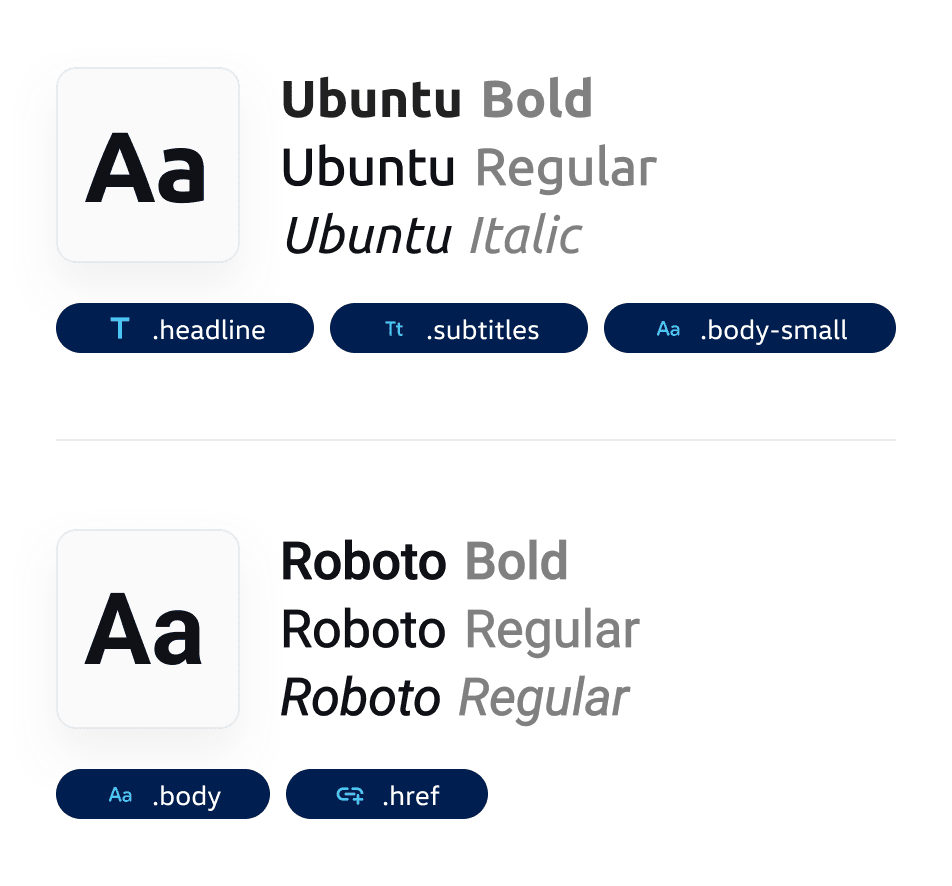
Tipografia e iconografia

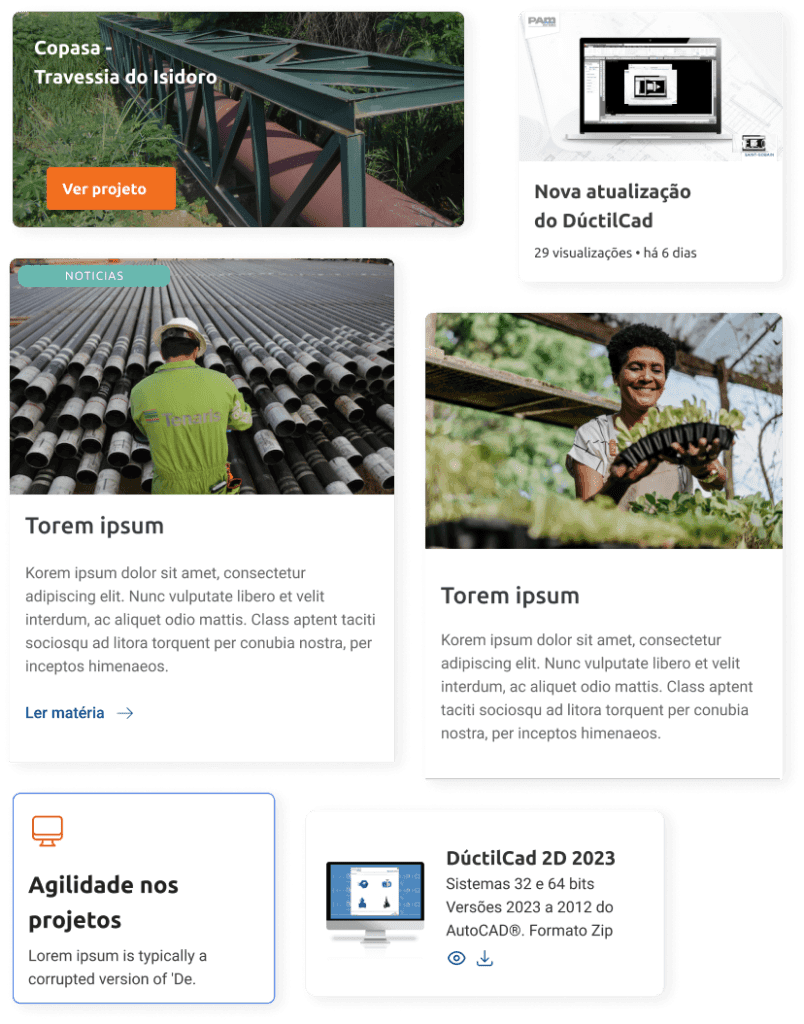
Componentes


Interfaces