dezembro 9, 2024
Totem BK – Menu Lateral
Categories:
Tags:
- ProjetoTotem BK
- EmpresaBurger King
- SkillsPesquisa com usuário, Observação antropológica, Testes em lab, Figma
- StatusFreezing
Sigilo e confidencialidade
Todos os dados quantitativos informados abaixo foram alterados devido ao contrato de sigilo e confidencialidade que existe com a ZAMP (empresa detentora do Burger King e Popeyes). Pelo mesmo motivo, as imagens estão em baixa resolução e apenas imagens autorizadas estão com possibilidade de leitura. 😊
Desafio
Tínhamos como problema a formação de longas filas nos totens e a necessidade de aumentar o conhecimento do cliente sobre o cardápio. Isso gerava impaciência e um número significativo de desistência por parte do usuário.


Conduzi um estudo para identificar as principais causas e oportunidades de melhoria. Por meio de um processo iterativo de design e desenvolvimento, implementei algumas soluções, como a otimização do layout dos totens, a criação de um menu mais intuitivo e a personalização das recomendações de produtos.
Resultados dos testes
Fizemos algumas rodadas de teste no nosso lab com clientes convidados e pudemos compreender que essa abordagem resultou em uma experiência de compra mais fluida e agradável para os clientes, contribuindo para a redução das filas e, consequentemente, no aumento do ticket médio:
minutos no tempo de escolha
na encontrabilidade do produto
pessoas por minuto/fila
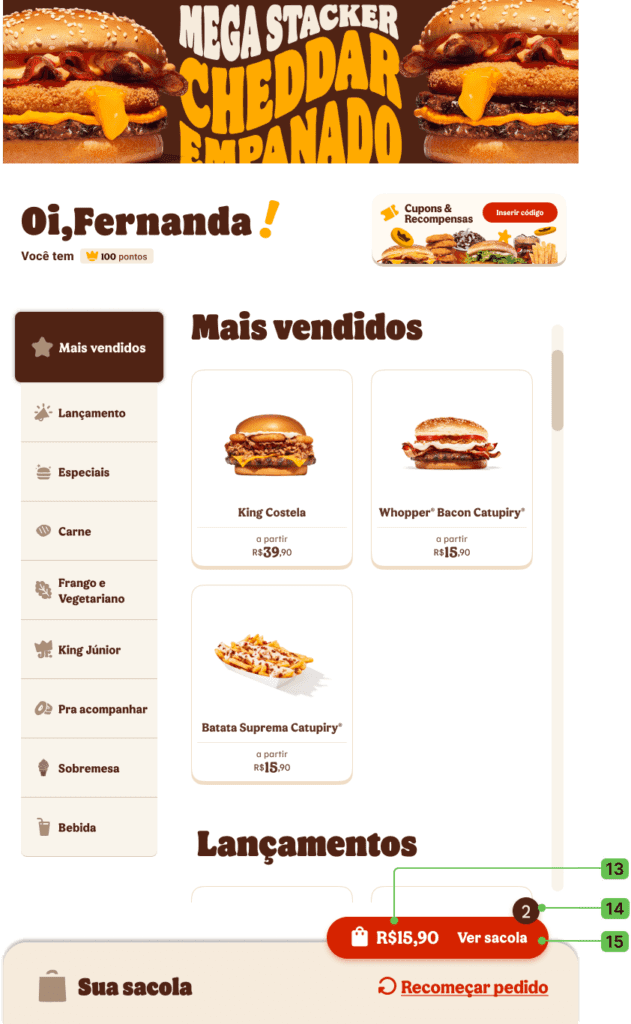
Interface
Cardápio

- Clientes que se identificarem visualizarão seu nome na interface.
- Sendo cadastrado no Clube BK a interface exibe o número de pontos disponíveis.
- Menu lateral com as mesmas categorias, evitando fricção.
- Destaque na categoria que está sendo exibida.
- Ajuste do writing e um novo formato para o campo de resgate de recompensas.
- Titulos ancorados para que o usuário não se perca rolando a página.
- Rolagem infinita da tela.
- Fotos dos sanduiches com maior destaque, exibindo melhor os ingredientes e trazendo a familiarização para os usuários.
- Sacola expansível de modo que o usuário não tenha seu fluxo de compra interrompido caso queira fazer alguma alteração no produto.
Sacola

Status da compra

13. Não importa onde o usuário esteja, ele terá na tela o valor da sua compra até aquele momento.
14. Também será possível visualizar quantos produtos existem na sacola, evitando que o usuário leve itens a mais ou a menos sem que perceba.
15. Além do feedback constante, ajustamos o writing para que o usuário tenha o conhecimento de que, ao clicar naquele botão, ele exibirá a sacola e não fechará a compra de imediato.
Novos cards